今もプロジェクトでRedmineを使ったりしています。
背景
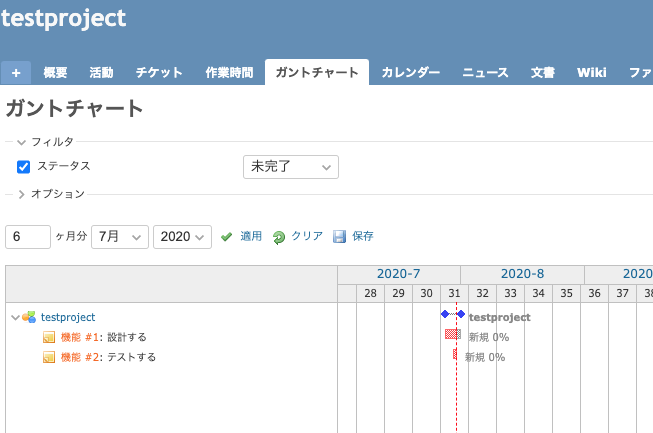
Redmineを使っていて、ガントチャートを見た時に担当者が表示されていないので不便でした。
そこで、今まではサーバ上のソースを修正して表示させていたのですが、Redmineのサーバを移行するにあたり、さすがにソース修正以外の方法を試そうと思いました。

最初に考えた方法
せっかくなので、プラグインを作ってしまおうと思いました。(Rubyも大して知らないのに)
いろいろ調べて、hooksの仕組みが良さそうと思ったのですが、ガントチャートにはhooksの仕組みがなかったのでやめました。 既存のプラグインを活用する方法を検討しました。
Redmine view customize plugin
ググって調べてみると、このRedmine view customize pluginがあればできそうとわかりました。
これを使うと、パスのパターンに合わせてJavaScript, CSSを埋め込むことが出来ます。
※プラグインの導入方法は上記ページに書いてあります
カスタマイズ
管理ページに、「表示のカスタマイズ」が追加されます。
そこで、以下の内容を設定します。
- パスのパターン: /issues/gantt
- 挿入位置: 全ページのヘッダー
- 種別: JavaScript
- コード
1// 利用プラグイン
2// Redmine view customize plugin
3// https://github.com/onozaty/redmine-view-customize
4//
5// ガントチャートに担当者を表示する
6// パスのパターン: /issues/gantt
7// 挿入位置: 全ページのヘッダー
8// 種別: JavaScript
9//
10$(function() {
11 var issueCount = $(".issue_assigned_to").length;
12 var assignedTos = $(".issue_assigned_to");
13 for (var i = 0; i < issueCount; i++) {
14 var issueId = assignedTos.get(i).getAttribute("data-collapse-expand");
15 var label = $(".task.leaf.label[data-collapse-expand='" + issueId + "']");
16 if (label.length == 1) {
17 var assignUser = assignedTos.get(i).textContent;
18 label.text(label.text() + " " + assignUser);
19 }
20 }
21});
ソースの概要ですが、Redmineの4.0以降ではオプションで表示ができる担当者の項目が表示されます。
この情報を取得して、進捗率の後ろに付け足しています。そのため、チケットが表示期間内にない場合は表示されません。
※この出せるようになった担当者の情報は作った後に気づいたのですが、ガントチャートと離れていてなんとなく見にくいので表示はさせていません
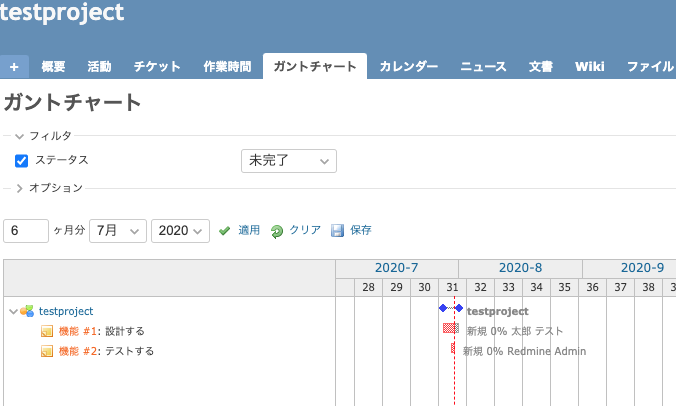
適用イメージ
こんな感じで、進捗率の後ろに担当者名が表示されるようになりました。

まとめ
Redmineは、プラグインの機能があるのでカスタマイズができます。
その方法も、自分がプラグインを作るだけでなく、カスタマイズするためのプラグインを上手く使って行うこともできます。
そんなところにも、気づきがありました。



コメント