背景
アプリケーションの開発をしている際、PCに直接、開発環境を構築するといろんなものをインストールすることになり、管理が複雑になりってしまいます。そんなわけでVM上に開発環境を構築できればと思っていました。
構築環境
前提条件
- PC側にvscodeがインストールされていること
- VM側はLinuxであり、SSHでアクセスできること
構築した環境
- PC側
- MacOS Sequoia (15.4.1)
- Visual Studio Code (1.99.3)
- VM側
- Ubuntu 24.04 ARM64 (Parallels Desktopでインストール)
構築手順
Remote – Tunnelsのインストール
vscodeの拡張機能でMicrosoftが提供している Remote – Tunnelsをインストールします。

Tunnelsの接続設定
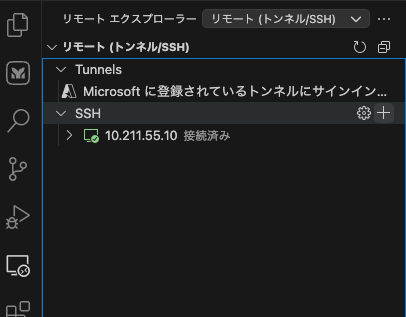
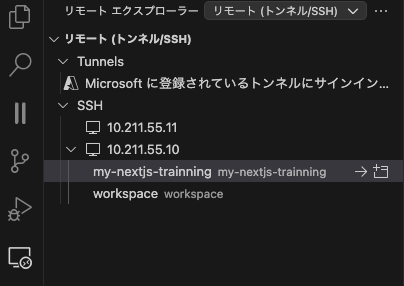
左のタブのTunnelsのアイコンを開き、「リモートエクスプローラ」を開きます。
SSH の「+」ボタンから接続の新規作成をします。

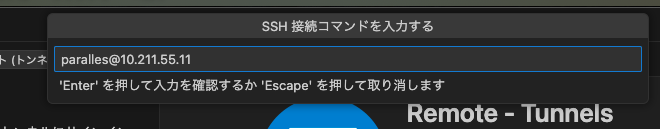
パレット部分にSSHの接続コマンドの入力欄が出るので、「ユーザ@アドレス」の形式で入力します。SSHの設定の保存先を選択します。

SSHの一覧に、登録したアドレスが表示されます。右側のアイコンの「現在のウィンドウで接続」または「新しいウィンドウで接続」でVMに接続します。
接続のパスワードを求められるので、パスワードを入力します。
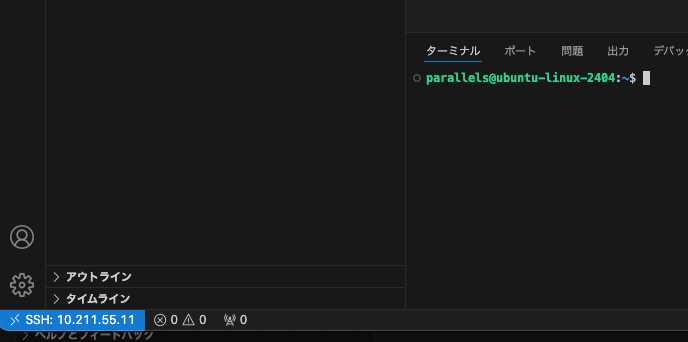
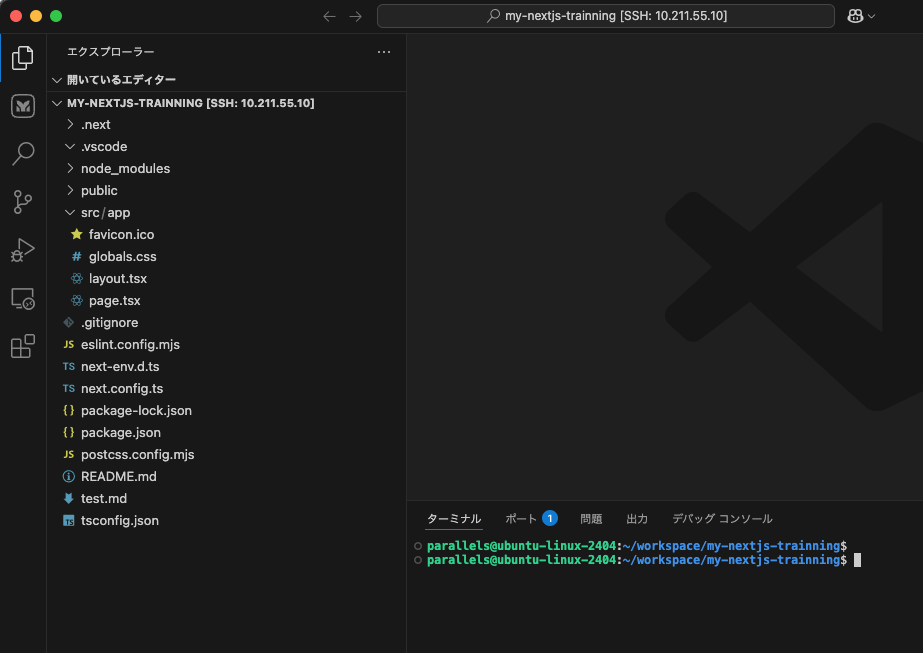
無事、接続されるとターミナルがVMになります。

このタイミングで、VM側に、Visual Studio Code Serverがインストールされます。
開発環境の構築
今回は、Node.jsの開発環境を構築するため、Node.jsをインストールします。
公式サイトにあるUbuntuのインストール手順に沿ってインストールします

Gitでソース管理している場合は、Gitの設定も行います。
git config --global user.name "Your Name"
git config --global user.email "your-email@example.com"ソースのダウンロード
ソースは、ローカルではなくVM側に配置します。
私は、ホームディレクトリ配下に workspaceディレクトリを作成し、その配下にgit cloneしたものを配置しています。
vscodeで表示
アプリケーションのディレクトリで、code .と入力することで、vscodeのカレントディレクトリを変更することができます。
ここからは、普段のローカルのvscodeと同じ使い方ができます。

開発時のサポート機能
Webアプリケーションを開発モードで立ち上げた際は、tunnelsの拡張機能がポートフォワーディングしてくれるので、localhost:3000などで接続することができます。
また、拡張機能をVM側にインストールすることができます。ローカルで様々な言語の開発していると何十もの拡張機能が動作して重たくなってしまうのも回避することができます。
再接続方法
SSHのリストにサーバ配下に、フォルダ表示した場所が記録されるため、ここから簡単に再接続して開発をすることができます。

さいごに
リモート開発で、DevContainerというのがあるというのは聞いたことがありましたが、なにかハードルが高そうで手が出ませんでしたが、こちらはサーバのため、とっつきやすかったです。
Windowsの場合は、WSL2 を使うとさらに簡単に構築することができますので、試してみてください。


